Exploring API Architecture Styles: SOAP, REST, WebRTC, GraphQL, and Webhook
Understanding how API works
Introduction
In today's interconnected software environment, Application Programming Interfaces (APIs) are vital for facilitating seamless communication between disparate systems. This article delves into five predominant API architectures—SOAP, REST, WebRTC, GraphQL, and Webhook—highlighting their characteristics, practical applications, and specific use cases with detailed examples and code snippets.
1. SOAP (Simple Object Access Protocol)
Overview
SOAP, a protocol standard that utilizes XML for messaging, is designed to handle distributed computing environments across different operating systems and programming languages. It is protocol-independent but most commonly employed with HTTP or SMTP.
Characteristics
Strict Protocol: Adheres to a rigid structure defined by XML.
Security: Incorporates WS-Security for robust encryption and authentication.
ACID Compliance: Facilitates reliable transaction processing, crucial for enterprise applications.
Use Case
SOAP is particularly suited for enterprise-level services where high security and transactional integrity are necessary, such as in banking systems and corporate financial transactions.
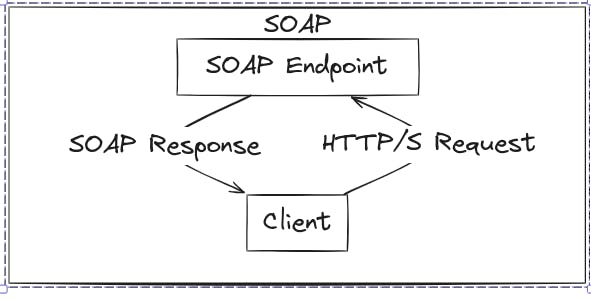
Below is an image that depicts how SOAP works

Example: Stock Price Inquiry
Imagine a financial application that retrieves stock prices from a server. Using SOAP ensures secure, reliable communication with comprehensive standards.
A SOAP request to process a stock purchase might look like this:
<soap:Envelope xmlns:soap="http://schemas.xmlsoap.org/soap/envelope/">
<soap:Header>
<m:Transaction xmlns:m="http://www.example.com/transaction">
<m:Type>Purchase</m:Type>
<m:SecurityToken>ABC123XYZ</m:SecurityToken>
</m:Transaction>
</soap:Header>
<soap:Body>
<m:BuyStock xmlns:m="http://www.example.com/stock">
<m:StockName>IBM</m:StockName>
<m:Quantity>100</m:Quantity>
</m:BuyStock>
</soap:Body>
</soap:Envelope>
2. REST (Representational State Transfer)
Overview
REST utilizes standard HTTP methods and is resource-oriented, making it ideal for internet-scale applications that require quick and efficient access to resources.
Characteristics
Stateless: Each HTTP request contains all necessary information, enabling independent request processing.
Cacheable: Clearly delineates cacheable responses to improve client-side performance.
Layered System: Supports intermediaries like proxies and gateways to enhance scalability and security.
Use Case
Commonly used in web services and mobile applications, REST is optimal for platforms requiring frequent, scalable interactions, such as social media platforms and content management systems.
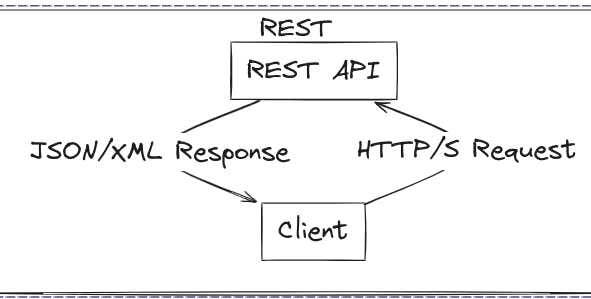
Below is an image that depicts how REST works

Example
Using the same example, a RESTful approach to querying the stock price of "IBM" would be straightforward and use standard HTTP methods.
Fetching the current stock price in a RESTful manner:
GET /stocks/IBM HTTP/1.1
Host: api.examplefinance.com
Accept: application/json
3. WebRTC (Web Real-Time Communication)
Overview
WebRTC facilitates direct, real-time communication between web browsers or devices without the need for intermediaries or additional plugins.
Characteristics
Peer-to-Peer: Allows direct connections that are ideal for reducing latency and enhancing privacy.
Real-Time: Supports live interactions, crucial for applications like video conferencing.
Secure: Implements standards such as DTLS and SRTP to secure data channels.
Use Case
Essential for applications requiring immediate communication, such as video conferencing, live streaming, and real-time gaming.
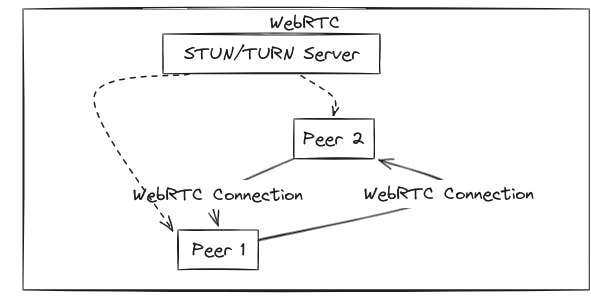
Below is an image that depicts how WEBRTC works

Example
For an application displaying real-time stock prices, WebRTC could facilitate direct, live updates without requiring server intermediation.
Below is a basic setup for a WebRTC connection to stream live stock price data.
// Create RTCPeerConnection object
let peerConnection = new RTCPeerConnection();
// Setup stream listening
navigator.mediaDevices.getUserMedia({ video: true, audio: true })
.then(stream => {
stream.getTracks().forEach(track => {
peerConnection.addTrack(track, stream);
});
});
4. GraphQL
Overview
Developed by Facebook, GraphQL allows clients to define exactly what data they need, reducing over-fetching and under-fetching issues associated with REST.
Characteristics
Fetch by Need: Enables precise data querying, improving efficiency.
Single Endpoint: Simplifies interactions by using a single endpoint for all data requests.
Type System: Ensures predictable responses by defining explicit data types.
Use Case
Ideal for complex applications with interrelated data, such as e-commerce platforms and social networks, where performance and data specificity are critical.
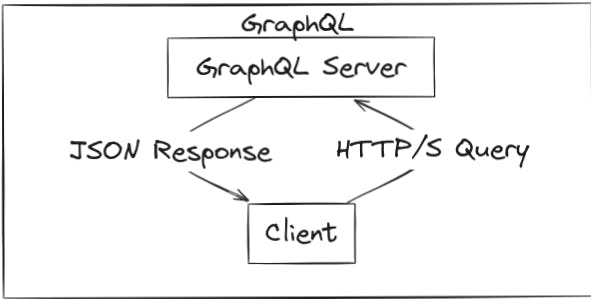
Below is an image that depicts how GRAPHQL works

Example
A financial dashboard that needs specific pieces of data about a stock (e.g., price, volume, and changes) can benefit greatly from GraphQL’s ability to fetch exactly what it needs in a single query.
A GraphQL query to fetch detailed information about IBM stock could look like this:
{
stock(name: "IBM") {
price
volume
change
}
}
5. Webhook
Overview
Webhooks allow applications to receive real-time notifications triggered by specific events, typically through configured HTTP callbacks.
Characteristics
Event-Driven: Executes calls when specific events occur, enhancing real-time capabilities.
Efficient: Minimizes the need for repetitive polling, reducing resource consumption.
Customizable: Users can define which events trigger notifications.
Use Case
Extensively used in system integrations, such as triggering actions in CI/CD pipelines, content management systems, and in e-commerce for inventory updates.
Below is an image that depicts how WebHook works

Example
For a system that sends alerts when a stock price reaches a certain threshold, using Webhooks can efficiently trigger these notifications.
Notification payload for a stock price alert:
{
"action": "priceAlert",
"data": {
"stock": "IBM",
"price": 150
}
}
Conclusion
Each API architecture offers distinct advantages tailored to specific application needs, balancing factors like performance, scalability, and ease of implementation. Understanding the details and differences between these architectures is essential for developers and software architects in making informed decisions when designing or integrating APIs.