Unveiling the Single-Threaded Nature of JavaScript and Node.js: The Waiter and the Restaurant Analogy
Single Threaded Nature of Javascript
Introduction
One aspect that often surprises developers of JavaScript (JS) and its server-side counterpart, Node.js, is the single-threaded nature of these platforms. In this article, we will explore the single-threaded architecture of JavaScript and Node.js using the analogy of a waiter and a restaurant. By understanding this analogy, we can grasp the implications of single-threaded programming and how to address its limitations.

The Waiter Analogy
Imagine a big restaurant with numerous customers. In this analogy, the restaurant represents the JavaScript or Node.js environment, each customer represents a task or request, and the waiter embodies the single-threaded execution context. Let's dive into the analogy and see how it helps us understand the single-threaded nature of JavaScript and Node.js.
- The Waiter's Job: Handling Requests
In a single-threaded system, there is only one person, like a waiter, responsible for managing all customer requests. Similarly, JavaScript and Node.js operate within a single execution thread, where code is executed one instruction at a time. Just as the waiter handles customer orders, serves food, and accepts payments, the execution thread in JavaScript processes functions and data.
- Non-Blocking Approach: Efficiency in Service
To provide efficient service, our waiter adopts a non-blocking approach. When a customer places an order, the waiter takes note of it and passes it to the kitchen, allowing the customer to engage in other activities. Similarly, in Node.js, when an I/O operation, such as reading from a file or making an API request, is initiated, the execution thread delegates it to the underlying system and proceeds to handle other tasks without waiting for the operation to complete.
Let's take a look at an example of asynchronous I/O using callbacks in JavaScript:
function readFileContents(fileName, callback) {
setTimeout(() => {
const contents = "File contents";
callback(null, contents); // Passing the result to the callback
}, 1000);
}
readFileContents("example.txt", (error, data) => {
if (error) {
console.error("Error:", error);
} else {
console.log("File contents:", data);
}
});
In this code snippet, the readFileContents function simulates an asynchronous file read operation. It uses a callback to handle the result once the operation completes. The function takes a fileName parameter and a callback parameter, which will be invoked with an error or the file contents.
- Callbacks: The Kitchen's Role
In our analogy, the kitchen represents the underlying system responsible for processing orders and preparing food. Once the food is ready, the kitchen notifies the waiter, who then delivers it to the respective customer. This communication is similar to the concept of callbacks in JavaScript and Node.js. When an I/O operation completes, the underlying system triggers a callback, notifying the execution thread to resume processing the result.
- Event Loop: Managing Customer Requests

The event loop is a fundamental concept in JavaScript and Node.js that enables non-blocking I/O operations and efficient handling of asynchronous events. It plays a crucial role in managing the execution of code in a single-threaded environment, allowing for concurrency and responsiveness.
To understand the event loop, let's break it down into its key components and understand how they interact:
Call Stack: The call stack is a data structure that keeps track of function calls in the order they are invoked. Whenever a function is called, it is pushed onto the stack, and when a function completes its execution, it is popped off the stack. The call stack ensures that function calls are processed sequentially.
Event Queue: The event queue is a data structure that holds events and callbacks that are triggered as a result of I/O operations or timer events. Whenever an event or callback is ready to be processed, it is added to the event queue.
Event Loop: The event loop is a continuous process that checks the state of the call stack and the event queue. Its primary responsibility is to move events and callbacks from the event queue to the call stack when the call stack is empty.
The Event Loop Process:
The event loop starts by checking if the call stack is empty. If the call stack is empty, it moves to the next step; otherwise, it waits for the call stack to be empty.
If the call stack is empty, the event loop checks if there are any events or callbacks in the event queue. If the event queue is empty, the event loop continues to wait for events or callbacks to be added.
If there are events or callbacks in the event queue, the event loop takes the oldest event or callback from the queue and pushes it onto the call stack. This allows the event or callback to be executed, effectively initiating its associated code.
As the event or callback is executed, it may initiate additional I/O operations or register new timers. These operations are handed off to the underlying system or timer APIs, and the event loop continues to the next step.
If an I/O operation or timer event completes, the associated callback is added to the event queue.
Once the event or callback execution is completed, it is popped off the call stack. The event loop then goes back to step one and repeats the process.
By continuously looping through these steps, the event loop ensures that events and callbacks are executed in a timely manner while allowing the execution thread to handle other tasks and maintain responsiveness.
The event loop's design enables JavaScript and Node.js to handle asynchronous operations efficiently, such as reading from files, making API requests, or responding to user interactions. It prevents blocking, where the execution thread waits for an operation to complete, by delegating those operations to the underlying system and utilizing callbacks to handle the results.
To manage customer requests effectively, our waiter employs an event loop strategy. Instead of waiting at each table until customers have finished eating, the waiter continuously scans the restaurant, checking if any customer requires attention. This way, the waiter can handle multiple tasks concurrently, creating a sense of parallelism within a single-threaded environment.
Similarly, Node.js utilizes an event loop to efficiently manage multiple requests. The event loop constantly checks the status of various I/O operations and invokes their respective callbacks once they are ready. This approach enables Node.js to handle high levels of concurrency without the need for multiple threads.
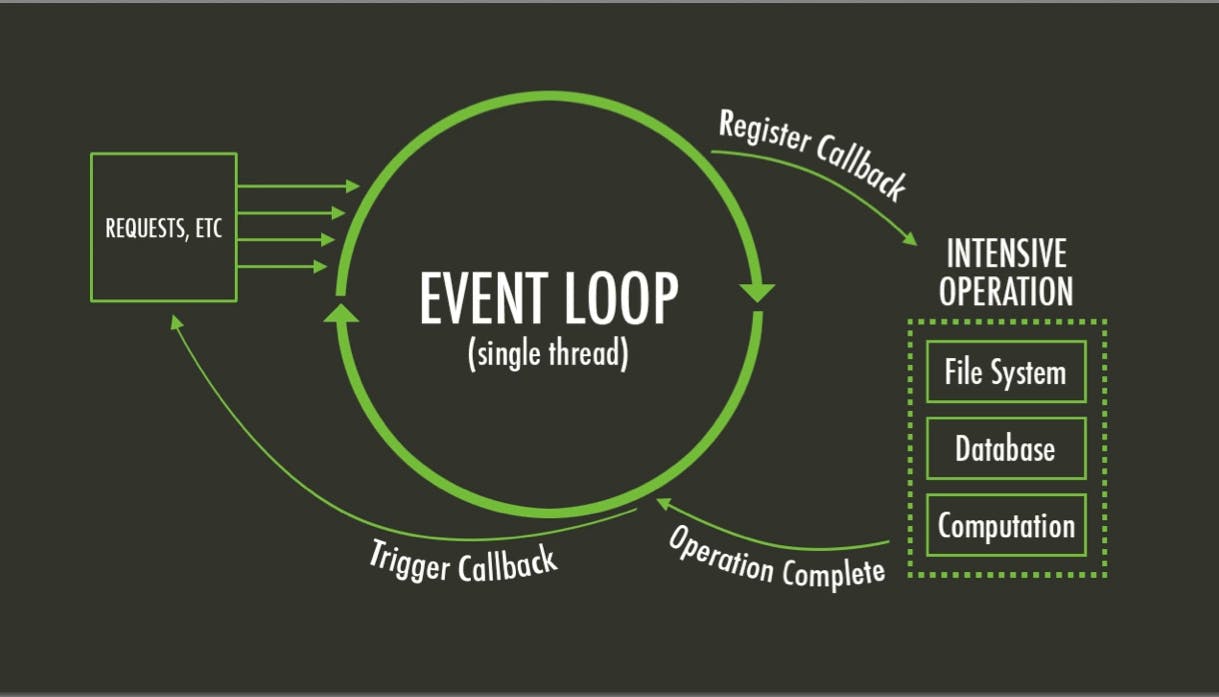
Checkout this picture for a better and clear understanding:

In summary, the event loop is a central component of JavaScript and Node.js that manages the flow of events and callbacks, allowing for non-blocking I/O operations and efficient handling of asynchronous events. It facilitates concurrency and responsiveness in a single-threaded environment, making JavaScript and Node.js powerful tools for building high-performance web applications.
Challenges and Mitigation Strategies
While the single-threaded nature of JavaScript and Node.js simplifies programming, it also presents challenges. The primary challenge is the potential for blocking operations to monopolize the execution thread, leading to poor performance and responsiveness.
To mitigate this issue, JavaScript and Node.js offer several techniques:
Asynchronous Programming: By leveraging asynchronous APIs and utilizing callbacks, promises, or async/await, developers can write non-blocking code that maximizes the usage of the execution thread. Asynchronous programming allows multiple operations to be initiated simultaneously, improving application responsiveness.
Delegating Blocking Operations: Intensive or long-running operations, such as heavy computations or accessing a database, can be delegated to separate worker threads or external processes. This approach ensures that the main execution thread remains available to handle other tasks, maintaining responsiveness.
Conclusion
The analogy of a waiter and a restaurant offers a simple representation of the single-threaded nature of JavaScript and Node.js. Understanding this concept is vital for developers working with these technologies, as it helps in designing scalable, responsive, and efficient applications. By using techniques such as asynchronous programming, and delegating blocking operations we developers can overcome the limitations of the single-threaded environment, unlocking the full potential of JavaScript and Node.js in building robust web applications.
Although JavaScript and Node.js operate within a single thread, their ability to handle high concurrency and efficiently manage I/O operations makes them powerful tools in web development. Embracing their single-threaded nature and implementing appropriate strategies empower developers to create performant and responsive applications that meet the demands of modern web development.